Layout Options
Responsive web design is the process of ensuring that web content looks good on any device from handheld to widescreen — designing so the content responds to the available viewport instead of remaining fixed to a specific dimension. Since more than half of all web traffic is now mobile, making sure your site looks good on a variety of devices is crucial to reaching the entirety of your audience.
A device’s viewport is the number of pixels available in either portrait or landscape view. You can see an extensive list of viewports by device at http://viewportsizes.com/ and determine the viewport of the device you are currently using at http://viewportsizes.com/mine/. Knowing the precise viewport dimensions of a device isn’t as important as building a site that can scale no matter the dimension. To do that, a variety of techniques and methods are combined including a variety of layouts, relative fonts units, and responsive images.
Selecting a layout option is typically a core design that is made at the start of a web design initiative. The primary layout options are: fixed, fluid, responsive, and adaptive.
Fixed
The fixed layout option, commonly referred to as the static layout option, establishes a hard-set value for the size of the layout. This approach was popular years ago when web designers wanted to assure that a given layout was an exact size.
The problem with this approach is that devices with a resolution smaller than the fixed layout size were forced to scroll in order to fully use the application. Conversely, those with larger screen resolutions found themselves with a large amount of unused space around the application.

Fluid
The fluid layout option is similar to the static option, but the static values for the size of the layout are replaced with a percentage.
The fluid approach provided a better experience for devices that had a larger resolution, but those devices with a smaller resolution still had usability issues. As an example, if the layout consisted of two panels, one rendering 33% of the screen and the other rendering 67%, the items in the smaller panel may become unusable when the screen resolution falls below the resolution needed to display the data in the template.

Adaptive
With web designers realizing that fixed and fluid layout options both provide challenges to providing a pleasant user experience, the concept of adaptive layout options was created.
An adaptive layout option determines the resolution or type of device making the HTTP request and routes to an appropriate web design template. As an example, users on devices with low screen resolutions might route to a product-list.html file in a folder dedicated to such devices. Meanwhile, users with high resolution desktop computers would route to a product-list.html file in another folder.
With the adaptive approach, several different template versions can exist to accommodate a wide-range of devices. The major drawback to this approach is the additional time and resources required to design, test, and maintain several versions of the same template information.
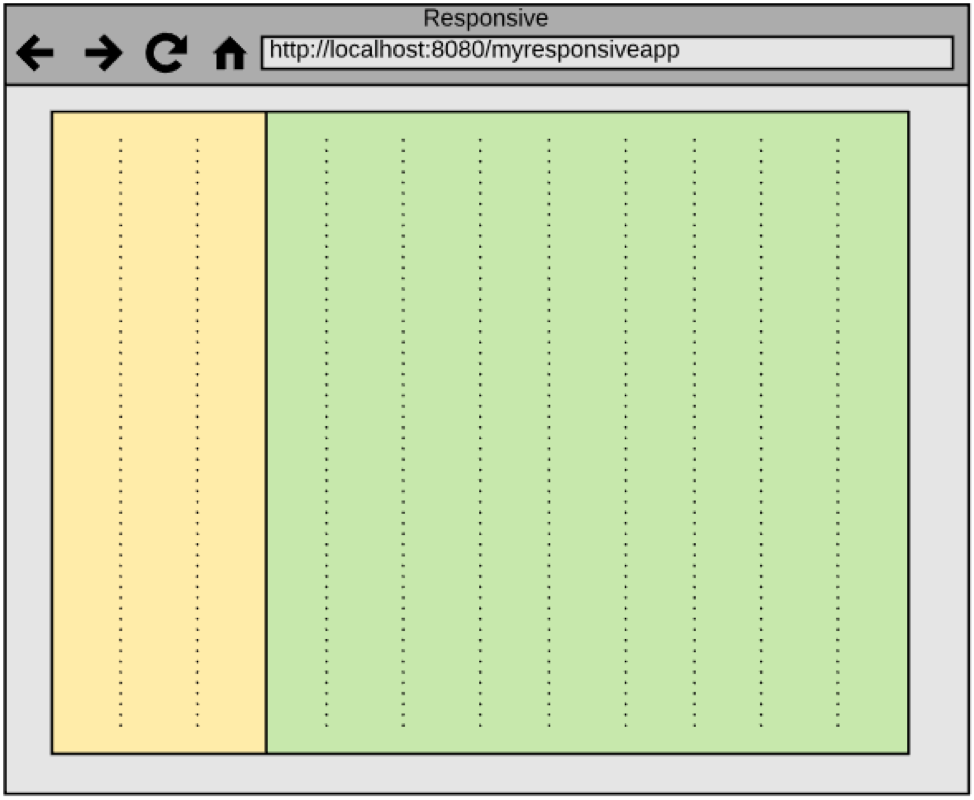
Responsive
Learning from the challenges presented in the fixed, fluid, and adaptive layout options, the responsive approach provides a solution that accommodates a wide range of screen resolutions without having to duplicate the effort across multiple template files.
A responsive layout option breaks the screen into multiple segments. Then, as the screen resolution changes, the segments adjust programmatically – readjusting on the fly. As a result, when the user on a high-resolution desktop resizes the browser window to a fraction of the monitor’s available space, the website still renders in a usable state.
With the dominance of Bootstrap and Google Material Design, a responsive web design has become an expectation for web-site consumers – knowing they can load a site on their desktop or smart devices without a compromise in usability.